內容
標題
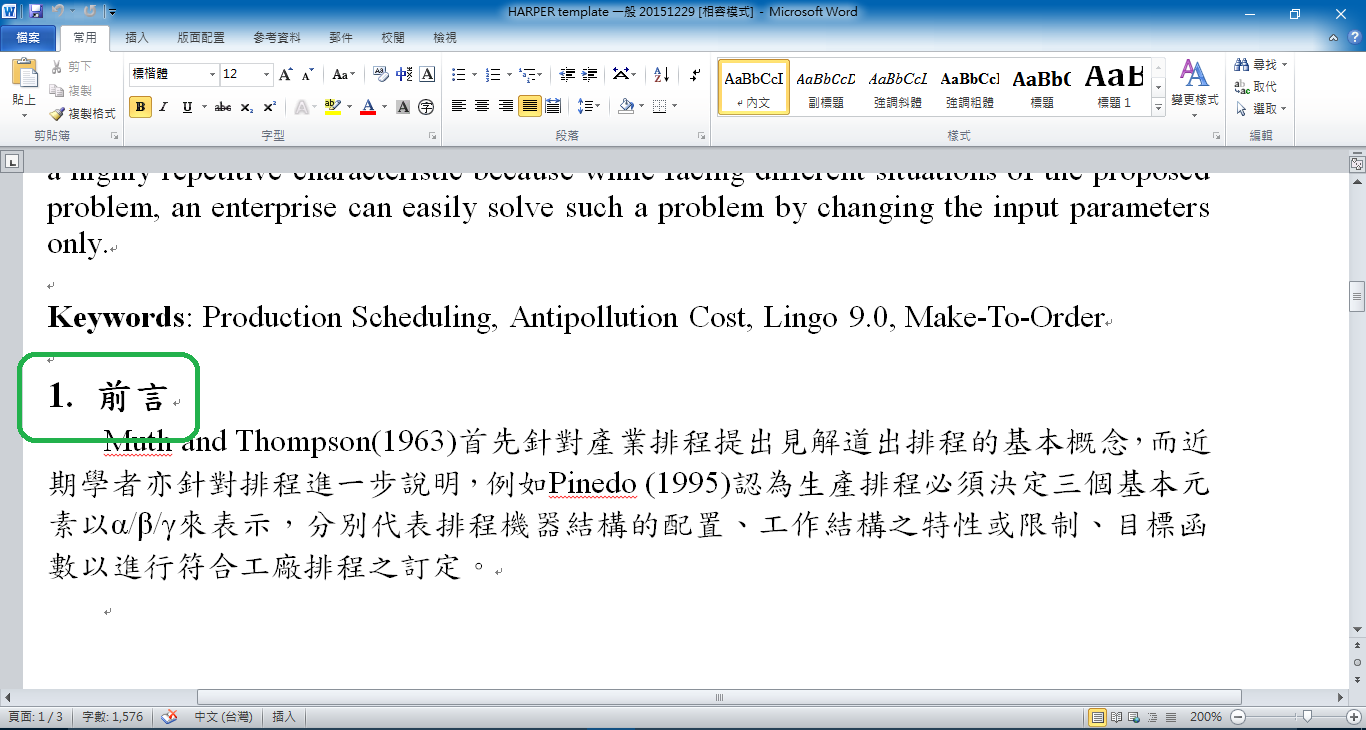
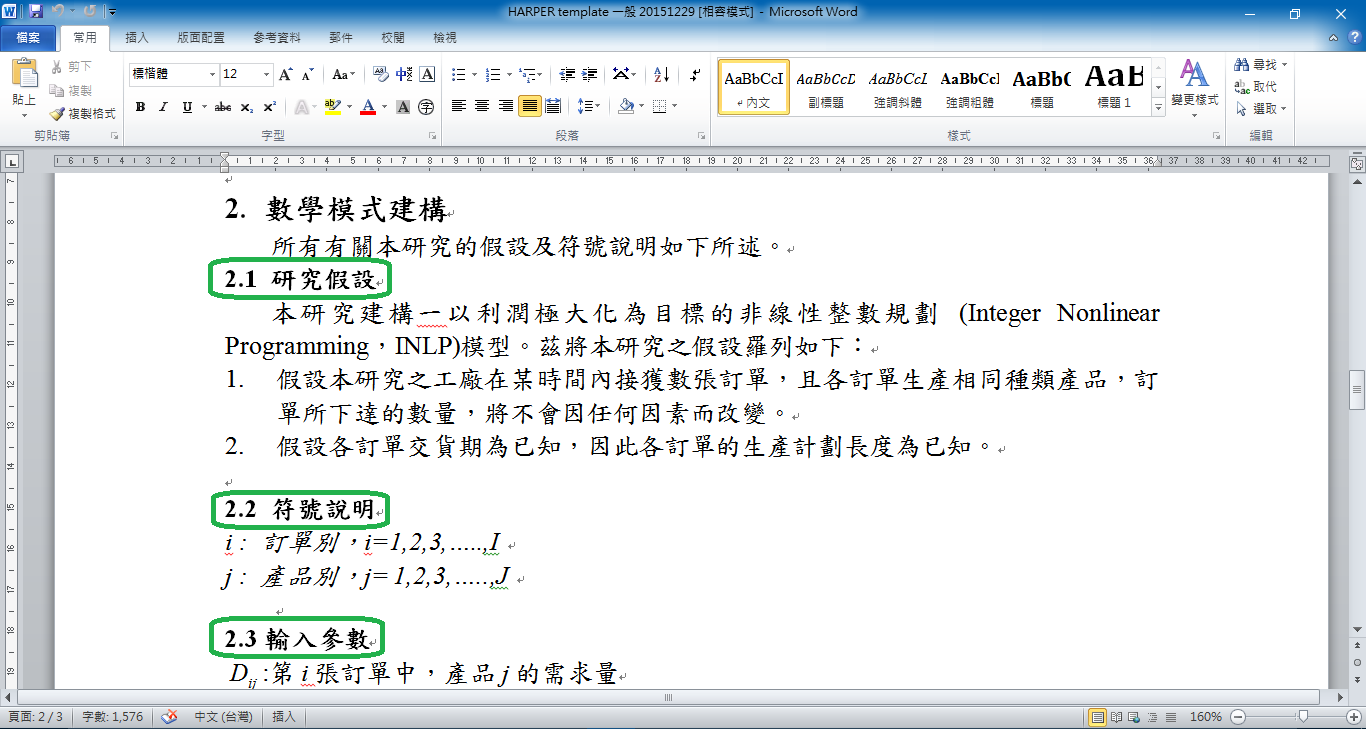
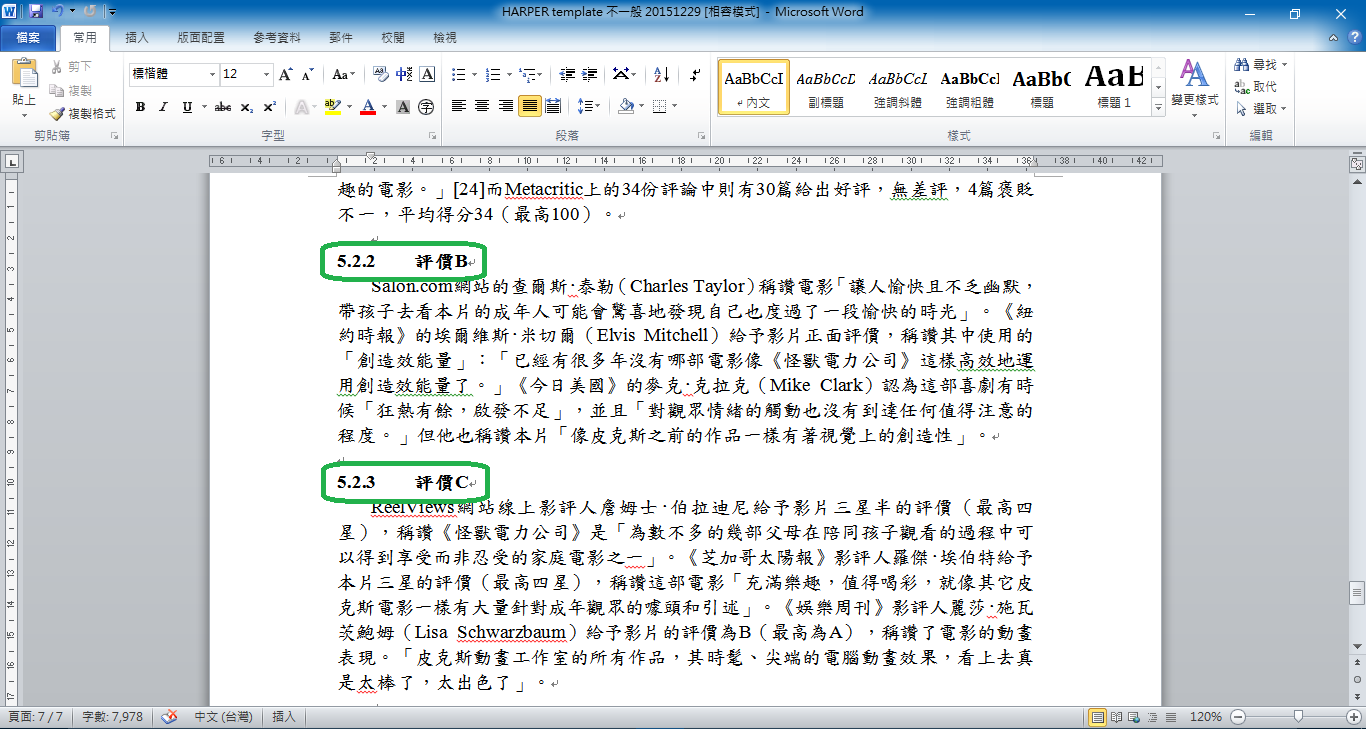
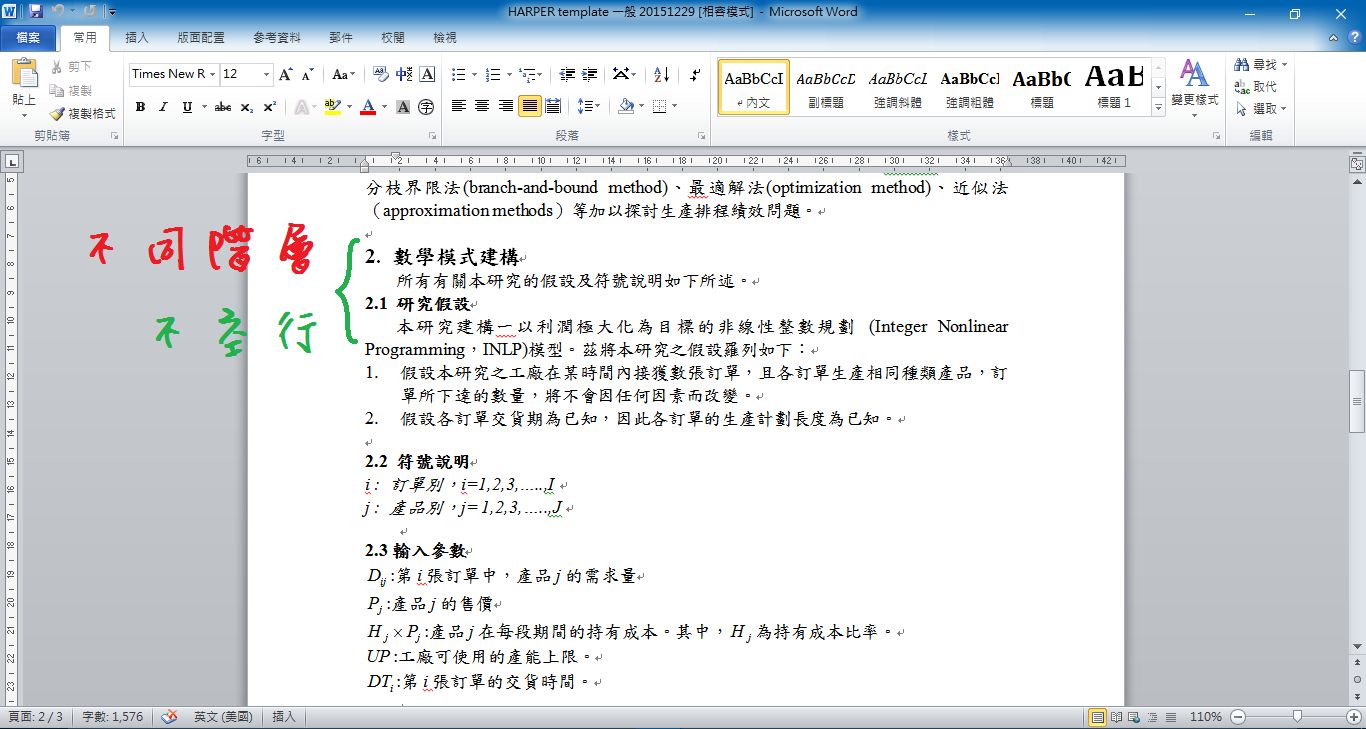
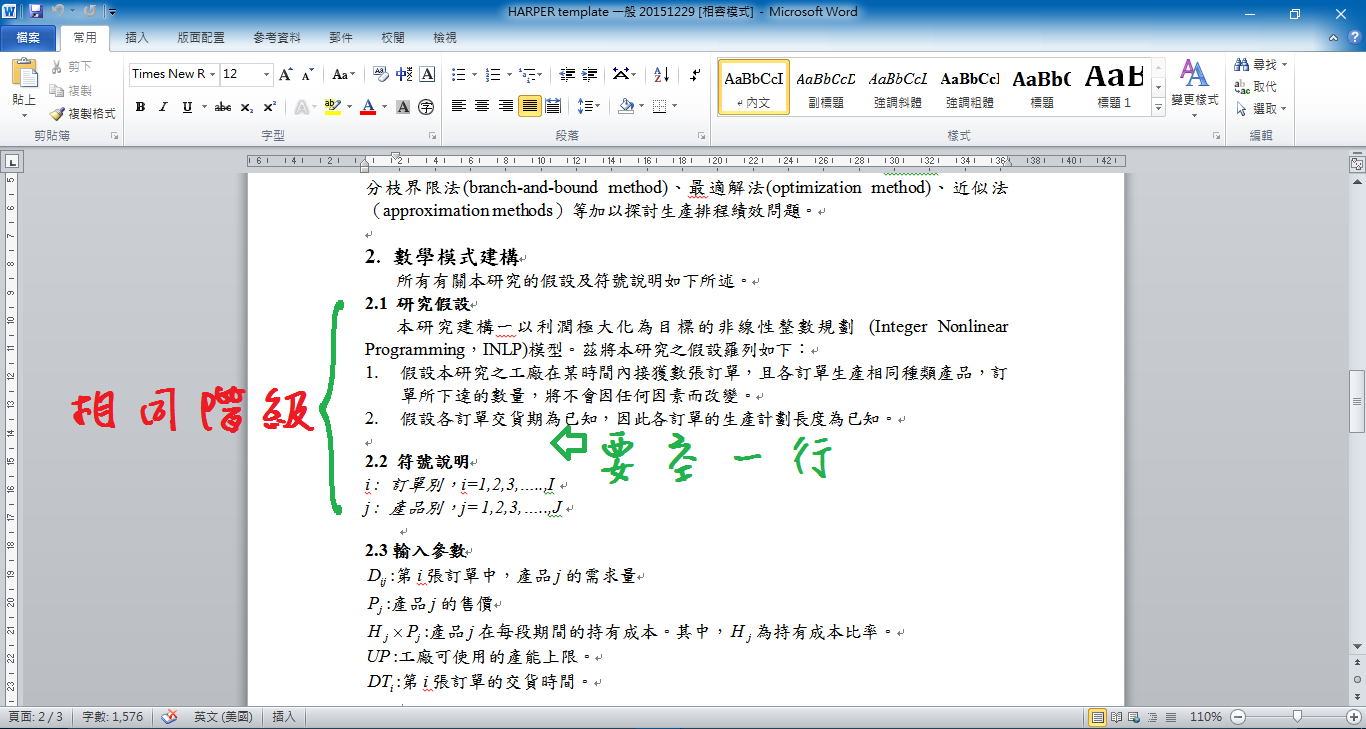
沒有??章, 沒有??節, 只有1. XX或1.2 XX或2.3.4 XX, ...只有數字,無論階層一律靠左對齊
標題段落
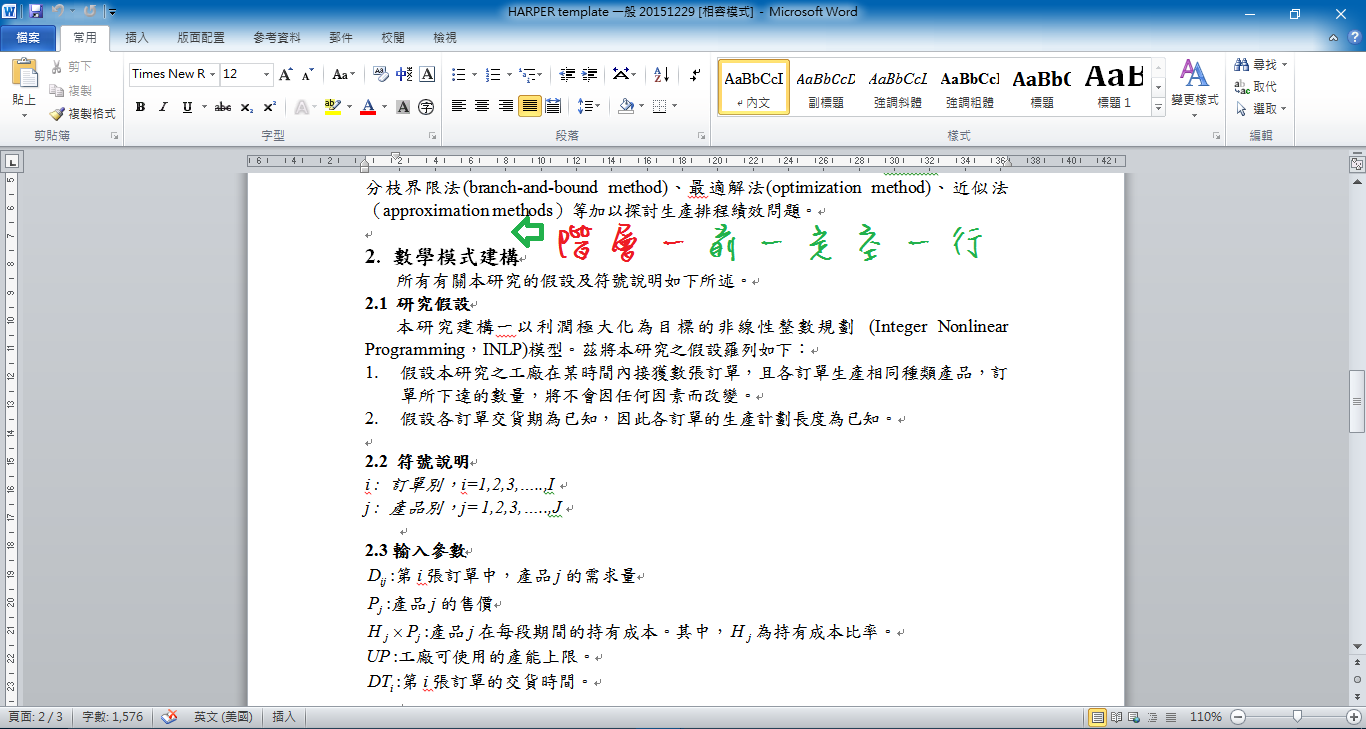
空?不空?空?不空?

內文
中文®標楷體
英文®Times New Roman
字體大小 : 12號字
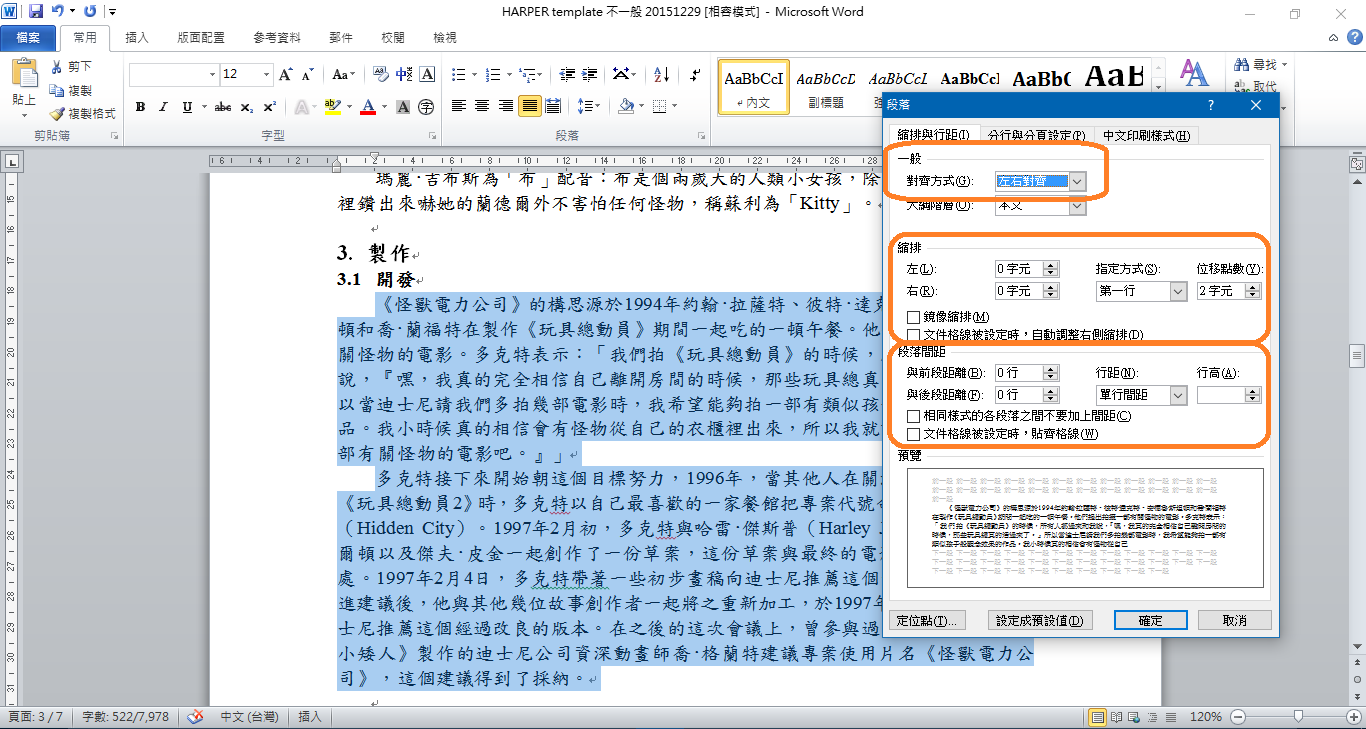
對齊方式 : 左右對齊
左縮排 : 0字元
右縮排 : 0字元
第一行 : 2字元
與前段距離 : 0行
與後段距離 : 0行
單行間距
縮排&段落間距方框框只能空白,不會出現 Ö 或 ▉

然後是
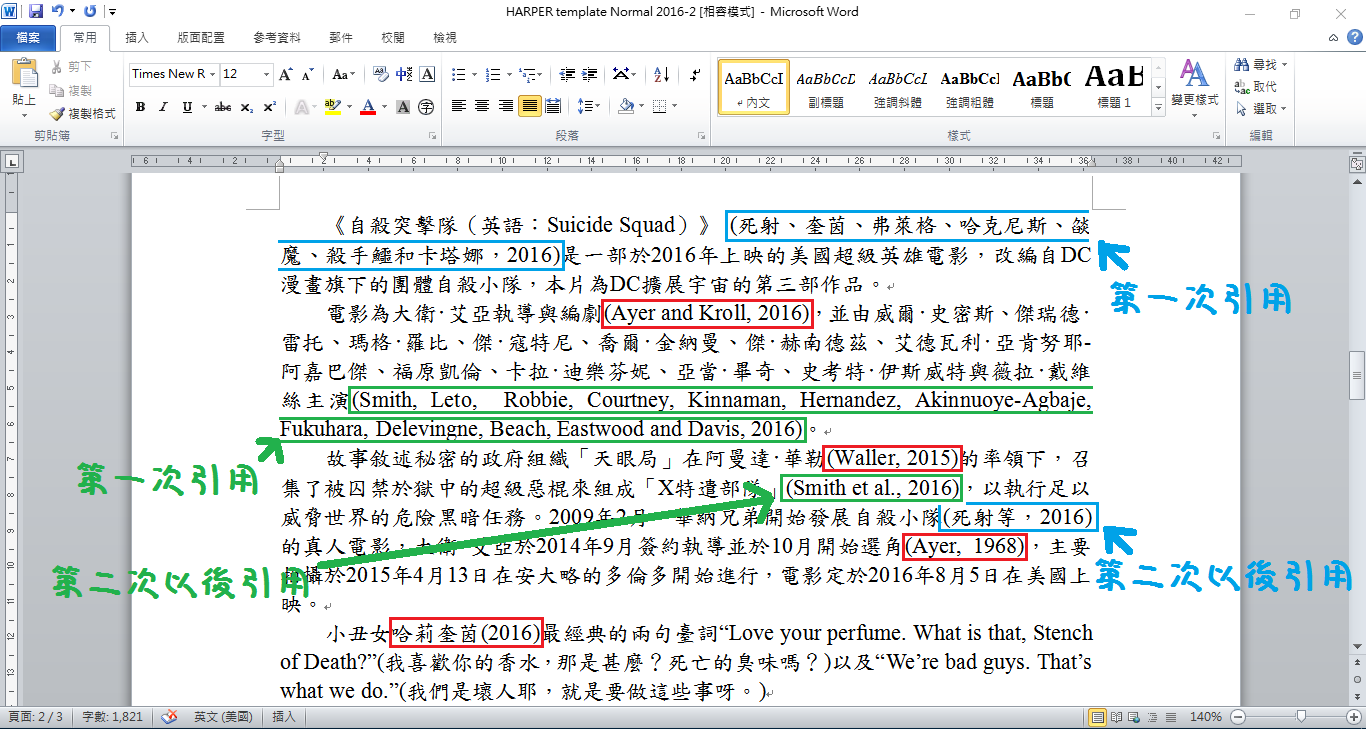
參考文獻
順序
先中文再英文,中文按照筆畫數先少再多,英文按照A, B, C, ...®
編號
阿拉伯數字後面+點, EX : 1. 2. 3. ...®
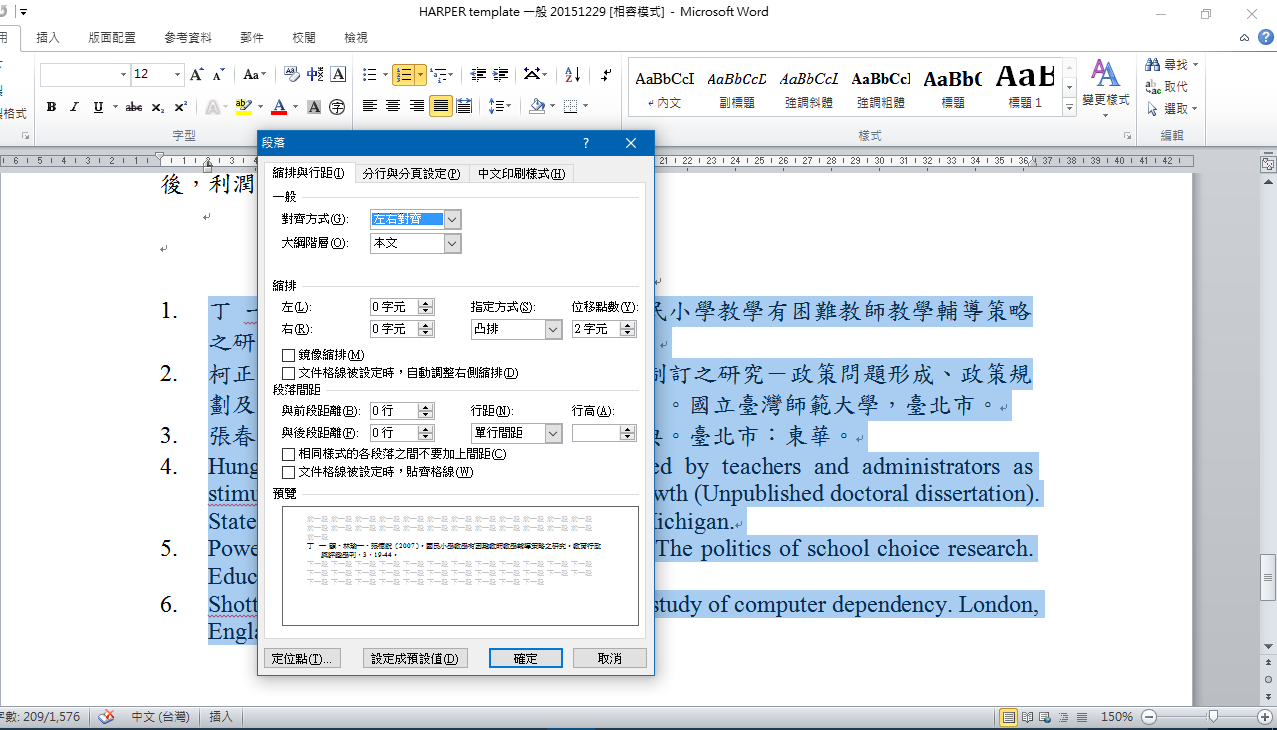
段落
中文®標楷體
英文®Times New Roman
字體大小 : 12號字
對齊方式 : 左右對齊
左縮排 : 0字元
右縮排 : 0字元
凸排 : 2字元
與前段距離 : 0行
與後段距離 : 0行
單行間距
縮排&段落間距方框框只能空白,不會出現 Ö 或 ▉
接下來是
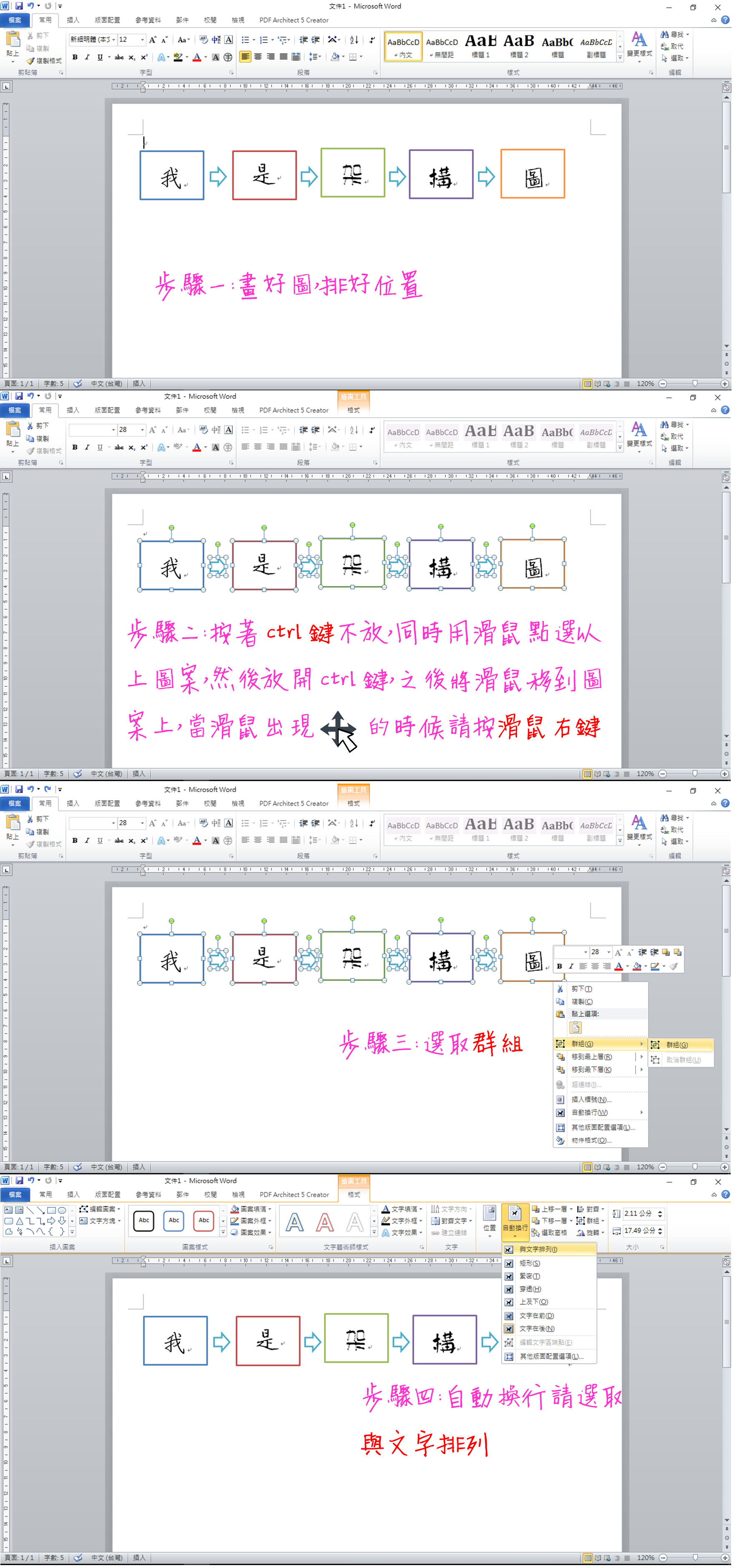
表格或圖片

最好,盡量,竭盡所能地使用圖片檔(GIF,JPEG,PNG等)
可以使用pdf轉檔為圖檔再使用
word不同版本開啟必定跑掉

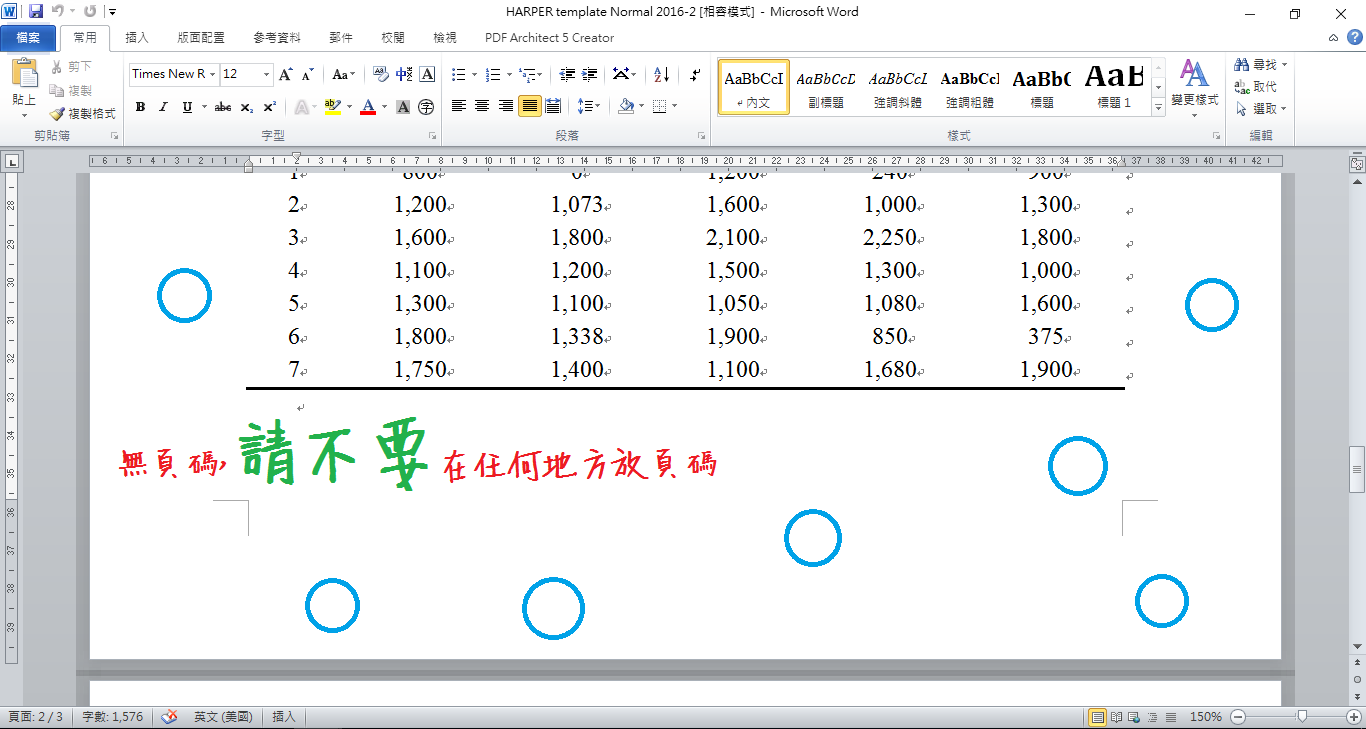
不要放頁碼
不管是頁首
還是頁尾
稿件的任何一個地方
絕對,肯定,百分之百千萬不要放頁碼